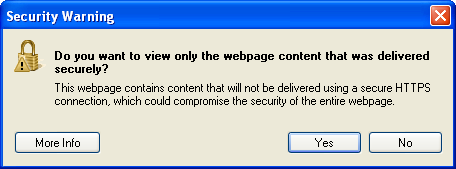
Ever see one of these?

Or these?

Or maybe this one?

It means something is wrong with the website – very wrong – yet somehow we seem to keep building websites that do this. The problem, as you’ll see in the video below, is that it jeopardises the security of traffic going backwards and forwards over what otherwise appears to be a secure site, at least in terms of implementing SSL. This can lead to issues such as the theft of identity data, potentially including such personal information as social security numbers. Fortunately there’s a channel to report potentially fraudulent activity except that, well, this video explains it best:
Of course it’s ironic that it’s the Social Security Administration that’s made a bit of a botch of this but it’s an all too familiar scenario. Tesco did it, so did Versa Lift, so did Top CashBack and a heap of others I haven’t previously written about. It’s rampant.
That’s the risk covered, let’s focus on the fixes and they’re all dead easy:
- Embed external content explicitly via the HTTPS scheme. If you’re only serving the page over HTTPS anyway then it ensures no slip ups.
- Use a protocol relative URL or in other words, embed resources such as the jQuery file in the example above as //ajax.googleapis.com/… Yes, I know it looks weird but it works and it means when the page is loaded over HTTP then the resource will be requested over HTTP. Load the page over HTTPS and the resource embeds over HTTPS.
- Test your damn web pages! No seriously, this is a fundamentally basic flaw and as soon as you load the page most browsers will start complaining. Have we – even us developers – become so desensitised to security warnings that we totally ignore them?!
For the curious, as I mention in the video this demonstration was achieved by mounting a man in the middle attack at the proxy level. I used Fiddler as the proxy and Fiddler Script to modify the jQuery file in the OnBeforeResponse event. Whilst all this occurred within my PC, it demonstrates the alibility for it to happen at a proxy server anywhere – or at the internet gateway of your local cafe, or elsewhere in the ISP, or via a wiretap on an enthernet cable or as I’ve shown recently with the Pineapple, via a rogue wireless access point the victim is connected to, possibly even without their knowledge.
Now as with my previous video on the risk of loading login forms over HTTP, many people will ask “Is this really a likely risk?” In fact that’s just the discussion I had with Rob Conery after the aforementioned post as even TekPub follows this pattern. I look at it like this: you implement SSL primarily because you’re concerned about the risk of someone intercepting your traffic. Assuming you acknowledge – and attempt to protect against – this risk, you accept that all the HTTP components of the communication remain vulnerable ergo you need to protect against the SSL anti-patterns mentioned here.