I had a follower send me a curious question the other day which if I paraphrase, went like this:
Hi, I was worried about the security of the Waitrose login form so I contacted them about it. They sent me a response but I’m not sure if it’s correct – can you shed some light on it?
Actually, yes, I can and frankly, it’s a bit of a comedy of errors. For those not familiar with Waitrose, they’re a large British supermarket chain bringing in somewhere around five and a half billion (with a “b”) British pounds a year. They’re huge and they have access to more than enough funds to have smart people get their security right… or so you’d think. Let’s start at the beginning and look at the front page of waitrose.com:

Some readers will immediately spot the problem – there’s a login form yet the page has been loaded insecurely – and this is precisely the concern the person who initially emailed me raised. So is this actually a problem? Let’s see what Waitrose thinks:
Once the customer has entered their details into the logon box and clicked submit, we then invoke an asynchronous javascript call to https://www.waitrose.com/shop/AjaxLogon (over HTTPS) to handle the authentication of their session - this includes validating their logon credentials by POST and setting their session cookies. At no point is their password exposed over HTTP.
This is the usual defence – your things are safe when you submit the form therefore everything is cool, right?! They go on to suggest the following:
The easiest way for the customer to see this happening is to use the Developer Tools in Google Chrome Browser (by pressing F12 on their keyboard), using the Network tab they will be able to see the network traffic happening "behind the scenes" and see the following to confirm everything regarding login is going over HTTPS...
Remote Address:192.168.211.17:80
Request URL: https://www.waitrose.com/shop/AjaxLogon
Request Method:POST
Status Code:302 Found
There are several curious things here, one being the fact that they’re suggesting a customer drops down to the dev tools in Chrome. Another is that the “remote” address is on a local subnet, not the public web so no, the customer won’t see that remote address (although they now probably know where to look for the web server if they were within the Waitrose network…) The other thing is the port – if you’re seeing 80 then you’re seeing HTTP, not HTTPS which will be served over 443.
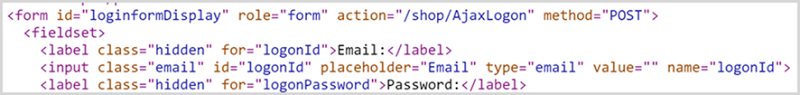
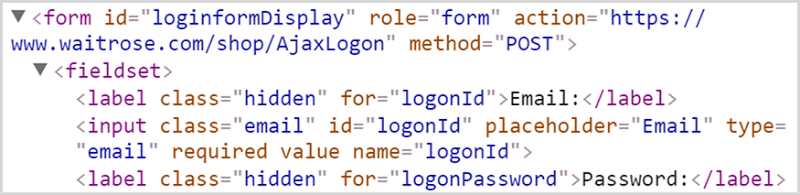
But let’s actually look at all this a little closer and see what’s happening in the source code. Here’s the form tag of the homepage which is loaded over an insecure connection:

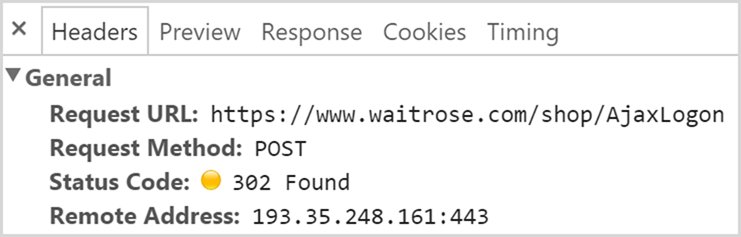
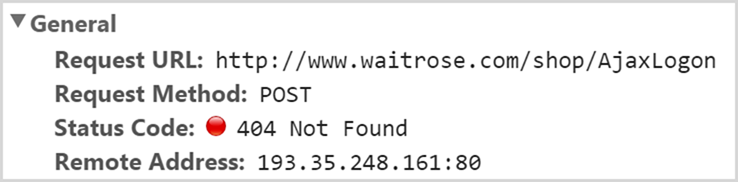
That form action is a relative path so the credentials will be posted insecurely, right? Let’s try that and check the network tools in the browser:

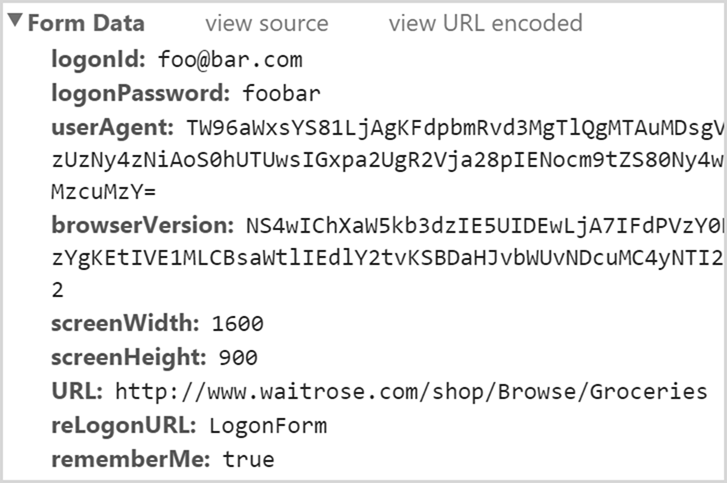
Huh, that’s HTTPS, let’s see what data was posted:

So that’s the username and password posted and indeed, it’s gone out over HTTPS. The user agent, browser version and screen res are odd attributes to send to an API, but that’s a different issue. Point is, the source code clearly has the form targeting HTTP yet it posted to HTTPS. How?
Let’s look at the form using Chrome’s element inspector which shows us what’s rendered into the browser’s DOM:

And now the action is HTTPS! In other words, the logon form action is being set by client script alone, it’s not actually set in the HTML that’s returned from the server. But hang on – if it’s set by JavaScript (which is a completely screwy approach) – what happens if JavaScript is disabled in the browser? Let’s find out:

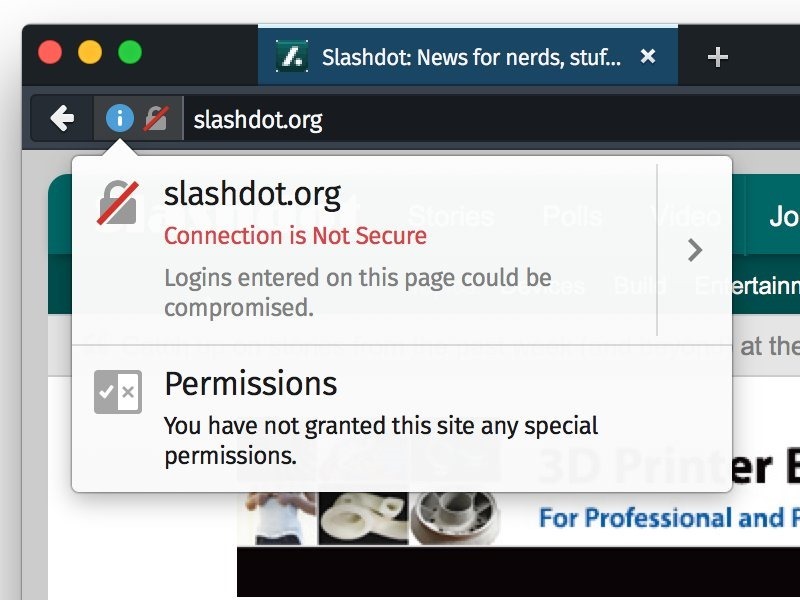
And there we have it – credentials sent over an unprotected connection. But is that the worst of it? Hardly, in fact having JavaScript disabled is an edge case. The real issue is one that Firefox is about to begin making very, very clear by doing this:

Here’s why they’re doing this:
Firefox now shows a broken padlock icon on the location bar when the current page has <input type="password"> while the connection is not secure. Not only the page the password will be sent but also the page the login form presents must use the HTTPS protocol to protect user credentials from remote attackers.
If you do not load the login page securely, you cannot trust it! Waitrose posts to HTTPS because they’re worried about a man in the middle attack, the very same threat which might also change any page loaded over an insecure connection. In the Waitrose case, an MitM would simply change the the form action to post to their own site where they’d steal the credentials then redirect back to the Waitrose site. It’s that easy.
This is not new; I wrote about it five years ago in SSL is not about encryption then again in Your login form posts to HTTPS, but you blew it when you loaded it over HTTP and also Lessons in insecure SSL courtesy of Hoyts cinemas and in many other posts, courses and talks. This is a very well known risk, the same one that Tunisia used to plant keyloggers on Facebook with back in 2011 and was consequently covered extensively in the media.
But here’s what really piqued my interest in Waitrose’s response to their concerned customer:
The process has been tested by our security consultants and has conformed with all of the stringent security and data protection requirements. We have no reason to believe that any of the logon process for Waitrose.com is insecure.
This is where they’re setting the bar?! If their security consultants have told them that this very well known and fundamentally insecure approach “conforms with stringent security and data protection requirements” then they have a much, much bigger problem than just the logon form.
Oh – and as for the “Thank you Waitrose” title – whilst this has been getting a good bit of airtime on Twitter, I’ve been doing security workshops around the UK and Norway where one of the exercises involves planting a keylogger on an insecure login page that posts to HTTPS. Normally we’d use this one on my sample vulnerable site, but courtesy of Waitrose we’ve had an excellent real world example that’s locally relevant! So thank you Waitrose, it’s been very useful, but now go and fire your security consultants then get it fixed properly.
Update, 8 Feb: Coincidentally, just over a week after this blog post, Waitrose appear to have found different security consultants (or come to their senses via other means) and have now fixed their site.