What do you think of when you see this little guy on a webpage:
![]()
You’re probably thinking something along the lines of “it means the page is secure”. The more tech savvy among you may suggest that it means HTTPS has been used to encrypt the content in transit.
The problem is that it doesn’t mean anything of the kind. In fact it had absolutely nothing to do with website security. And therein lies the problem – the padlock lies to us, it implies things that it is not and it’s downright misleading.
The padlock problem
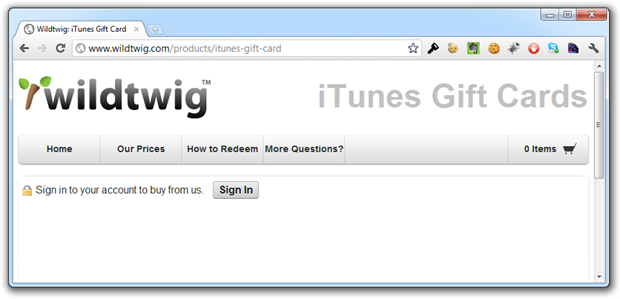
The padlock problem looks something like this:

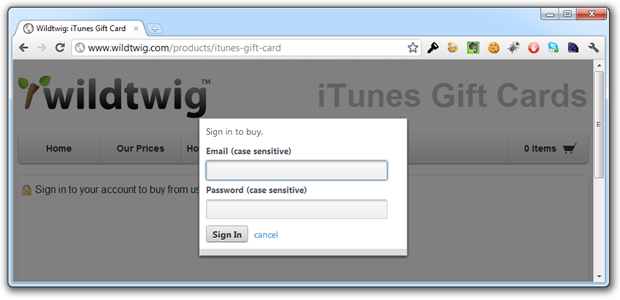
So the padlock is trying to say “Hey, this page is secure” when clearly there has (so far) been no transport layer encryption involved. Let’s hit the “Sign In” button and see if things make any more sense":

Nope, our login form has still been loaded in the raw which means three things:
- We have no assurance that this page has actually been served from wildtwig.com.
- We don’t know if the form was tampered with before it reached the browser.
- We can see no evidence that our credentials will be sent over an encrypted connection.
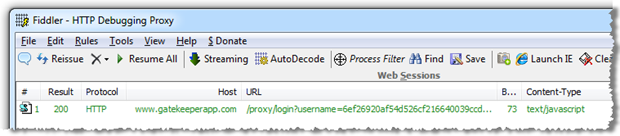
But what if it posts to an HTTPS address? Isn’t that then “secure”? Well firstly, no, it’s not, because SSL is not about encryption. And secondly, it sends the credentials over HTTP:

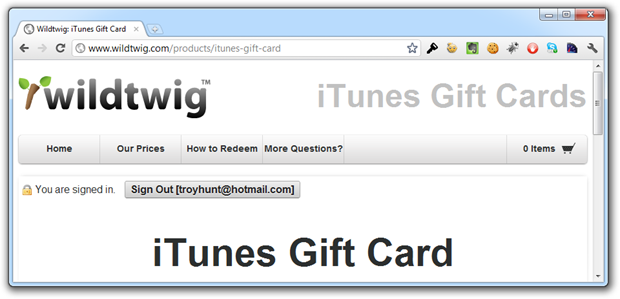
There’s actually a little more to the login process than that; the site uses Shopify for the store facilities and Gatekeeper for user management including the login feature. The latter creates a client-side MD5 hash of the username and password with a token acting as a salt before sending them off for authentication. Once you login, the implication is that you’re still “secure”:

Now, because we’re browsing over HTTP and we’re authenticated, all the bits that get passed around via cookies to maintain authentication state across requests are going backwards and forwards in the clear. Everyone remember Firesheep?
But this post isn’t intended to be a wildtwig bashing exercise; they were simply a convenient bystander when I was looking for a reference point and certainly there are many others in the same boat. Truth is, I’m not real happy about this situation either:

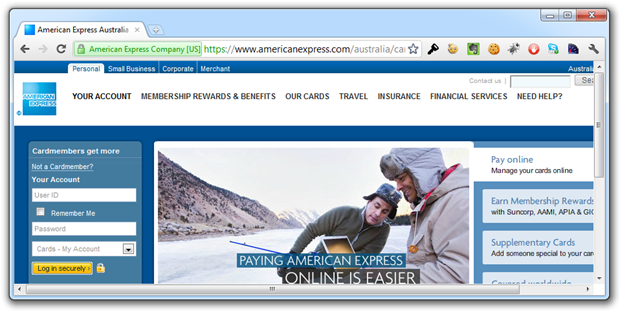
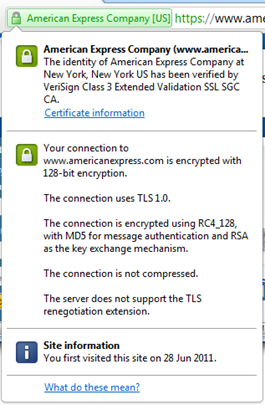
Why not? I mean this really has been loaded with transport layer security in place. The problem is that it’s still the website trying to imply security, the only difference in this case is that’s its easily verifiable:


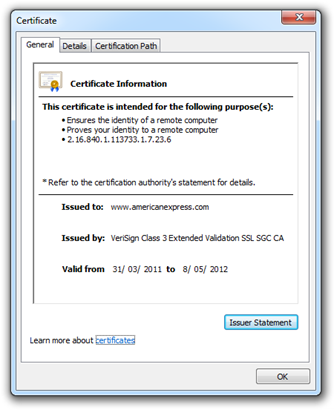
Here’s a hypothetical: what will happen if we hit May 8 next year and Amex hasn’t renewed their certificate? We’ll still see the “Log in securely” button and we’ll still see the padlock icon next to it; effectively the website is now lying to us. The only evidence we’ll have of the certificate’s expiration will be via the browser. The browser don’t lie (the subject of certificate hacking aside).
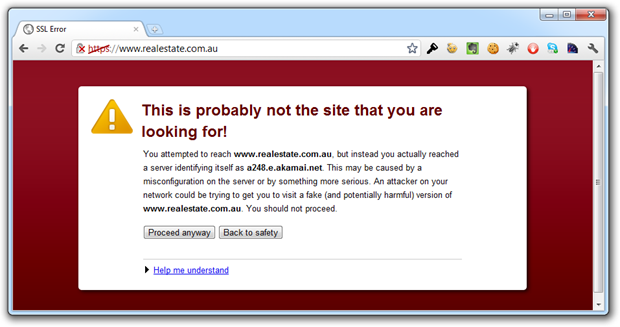
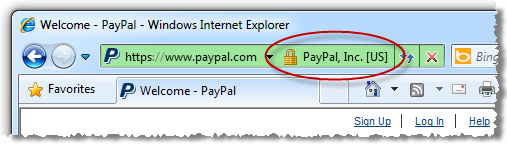
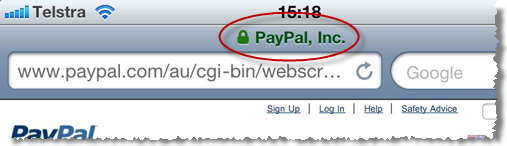
Now remember also that this works both ways; the modern browser is now very adept at telling you when something isn’t quite right:

The point in both these cases is that the browser has baked in explicit assurance i.e. assurance is only provided if the purported security is really there.
What’s the point of all this?
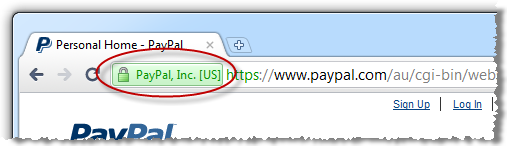
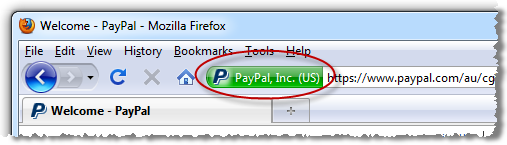
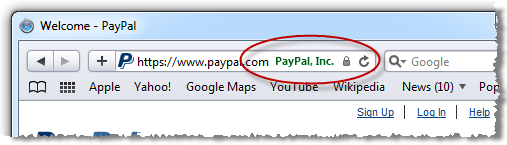
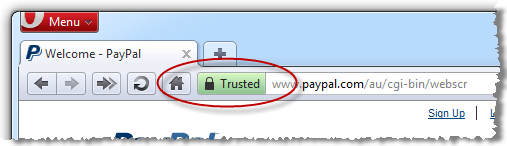
The point of everything above is simply this: the padlock icon became ubiquitous as a means of alerting users to the fact that their traffic was being sent over an encrypted connection. It’s the browser’s way of independently verifying the presence of an essential security layer without the website simply implying that your traffic is protected. Each browser tackles things slightly differently but the end result is the same:






What the padlock icon on a webpage does is attempt to replicate – dare I say “abuse” – the trust that people have built up in the explicit assurance provided by the browser, the assurance that the page presents a valid certificate – which can be inspected – and that the content has been loaded over an encrypted connection. A padlock icon on a page does none of this and is downright misleading as we saw in the wildtwig example.
Conclusion
It’s easy – if you want to provide assurance regarding transport layer security, direct users to inspect the certificate in the browser. If you want to provide information about how credentials or other sensitive data is handled internally by the application then great, explain it in plain English (or equivalent). Perhaps link off to it from a little information icon next to the login form.
What you shouldn’t be doing is misusing the trust people have built in the padlock icon by presenting it out of context. This fundamentally undermines the message the browser vendors and security folks are trying to get through to consumers about looking for assurance from the browser and inspecting the certificate if in any doubt.
![]()