It's a great time for HTTPS. Actually, there's never been a better time and as each day goes by, we see constant reminders of how important it is. Someone sent me a great example of this just the other day by virtue of a bug that had been lodged with Mozilla:
Your notice of insecure password and/or log-in automatically appearing on the log-in for my website, Oil and Gas International is not wanted and was put there without our permission. Please remove it immediately. We have our own security system and it has never been breached in more than 15 years. Your notice is causing concern by our subscribers and is detrimental to our business.
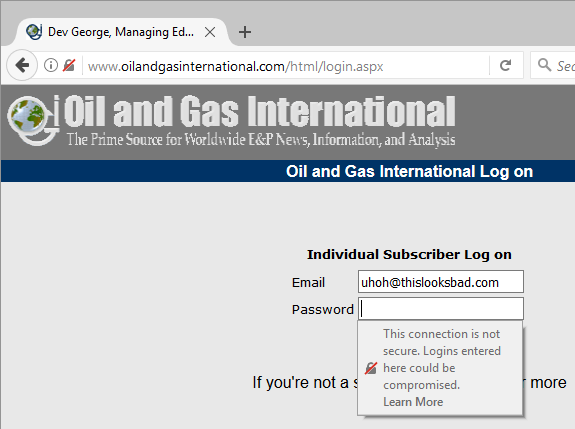
If this sounds a bit cryptic, here's what had upset the reporter of this "bug":

This is very good. It's good because Firefox is explicitly telling the user that they can't trust this page because it's been loaded over an HTTP connection. In this case, it doesn't even post to HTTPS but even if it did, the very fact it's already loaded insecurely could have led to compromise.
What I really like about the original complaint though is this - "Your notice is causing concern by our subscribers" - because that's exactly why the notice is there in the first place! It works! That's precisely Mozilla's intention because subscribers should be concerned. Yet somehow, those managing this particular site didn't quite get the significance of Firefox's warning.
Another great example of how companies struggle to come to grips with HTTPS and the protections that browsers provide users came just a few days ago via Wycombe District Council in the UK courtesy of this tweet:
Technical hitch with our website. Click "Continue to this website" or "Advanced" to access content. Working to fix asap.
— WycombeDC (@wycombedc) April 10, 2017
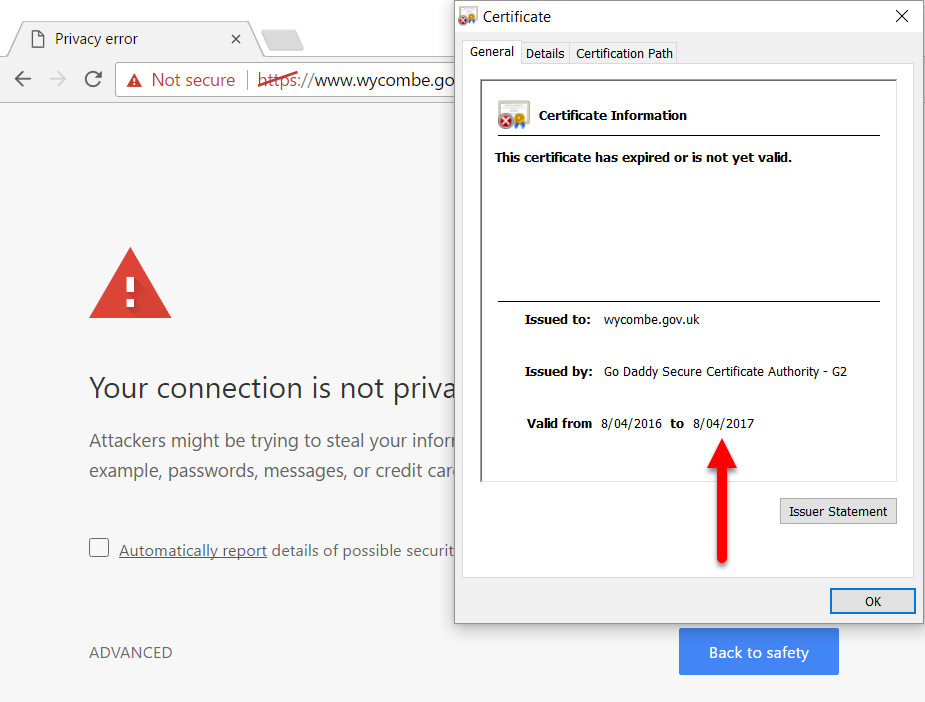
This resonates with the oil and gas example insofar as what we're observing here is the browser attempting to save users from a potentially risky situation and giving them a very clear warning to that effect. Yet miraculously, both organisations are attempting to solve the problem by circumventing the error message! In this case, it's painfully obvious where it all went wrong:

The certificate expired 2 days before the tweet and the browser is (quite rightly) telling people that without a valid certificate, they shouldn't trust the site. Their advice about proceeding past the warning anyway is, well, this response sums it up well:
@wycombedc pic.twitter.com/HzR5gqPFbL
— Derek (@Palmer_DC) April 11, 2017
Organisations are still struggling to do HTTPS right, which gives me a nice way of transitioning to talking about my latest Pluralsight course...
I actually started this course late last year and whilst writing, recording and editing it, I also wrote about how HTTPS has reached the tipping point. The timing was just perfect as a confluence of events aligned to really drive adoption of HTTPS. Firefox's behaviour as of version 51 above is one, Chrome doing similar when 56 hit in Jan is another, Let's Encrypt smashing the incumbent CAs out of the park with free certs is another and Cloudflare doing HTTPS for free is yet one more (CloudBleed turned out to be inconsequential so no changes to my Cloudflare endorsement there).
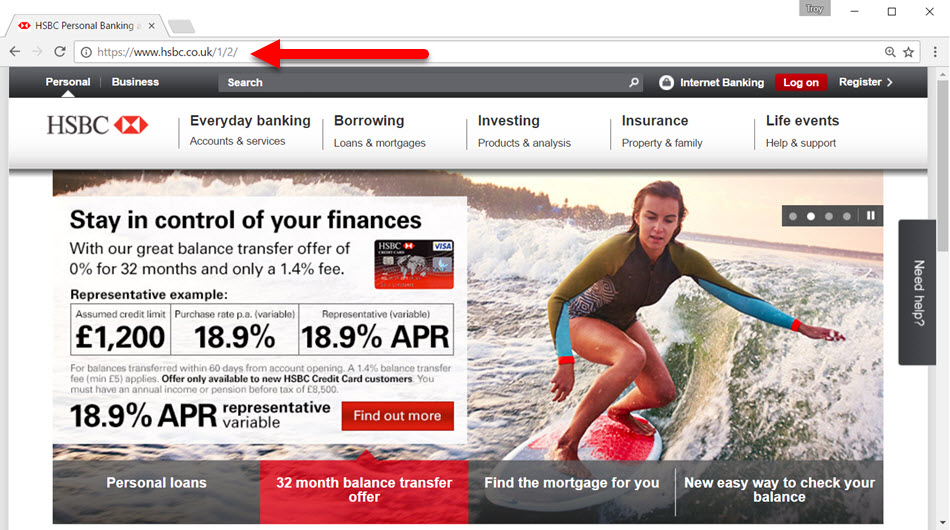
Then there's the actual adoption of HTTPS: When I started recording the course in Jan, I referred to how the New York Times is now HTTPS only and how it was significant to see a media outlet with mostly public content go secure. But I also lamented how Qantas couldn't get their act together and that HSBC was loading the bank's landing page insecurely. However, such is the rate of change at the moment, by the time I got to recording the end of the course a couple of months later, Qantas had finally done it right and if you try the HSBC link above, you'll now find the landing page loading securely. Great progress on both fronts, although whilst showing HSBC they unfortunately demonstrated another issue which illustrated precisely why I wrote this course - the developers got it wrong:

This is just a simple issue of embedding insecure content in an otherwise secure page, but then it's wammo! No more padlock. No more "secure". No more green HTTPS scheme. The fix is obviously easy - embed the content securely - but there are other things they could have done to avoid stuff breaking even with the insecure scheme in place. Using the upgrade-insecure-requests content security policy, for example, is pretty essential when rolling out HTTPS. Using HTTP strict transport security would have also avoided the insecure request. Modifying embedded insecure references to secure ones on the fly using an approach such as Cloudflare's HTTPS rewrites is yet another. There are a bunch of things that can be done to help you fall into the pit of HTTPS success and that's really what the course is about.
I put a huge amount of work into telling stories about technology in a way that makes it enjoyable to watch and really makes it stick; let me give you an overview of how I've approached that in this course. I've broken it down into 5 modules:
- The HTTPS Value Proposition: This sets the stage as to both where we're at with HTTPS (i.e. the sites I mentioned above moving over), and why we need it. I always use heaps of industry precedents in my courses and there's no shortage of them here.
- HTTPS Fundamentals: This is the foundation that every developer needs if they're going to start sending their traffic securely. It talks about certificate authorities, TLS negotiation, developing with HTTPS and a bunch of other things you really need to know from the outset.
- Securing the Application: This is a lot of the nuts and bolts of the course and it explains precisely what needs to be done at the app level to make it play nice over secure connections. That includes applying some of the tricks I mentioned above such as using a CSP and implementing HSTS.
- Overcoming (Perceived) Barriers to Adoption: This is pretty much the way I kick off this module in my workshops: "If HTTPS is so awesome, why aren't we using it more?" I go through all the typical arguments such as cost, speed and management overhead... and then tear them apart!
- Beyond the Basics: I wanted to round out the course by going into detail beyond the fundamentals you need for securing just the app. Things like using SSL Labs to test your TLS (and yes, I talk about the interchangeability of those two acronyms too!) and public key pinning. I also use the opportunity at the end of the course to reflect on the observations earlier on, that is how much things had changed just since beginning the course.
One thing to be really clear on here: this is "What Every Developer Must Know About HTTPS". I don't talk about what cipher suites to support or how to configure the server as most devs are working in environments where sys admin people are doing that for them. One other thing that's really important is that this is a technology agnostic course; whether you're living in ASP.NET world or PHP or whatever other thing is serving content over the web, it doesn't matter. A significant portion of this course is about how HTTPS behaves with web browsers and in that regard, your choice of server side stack is pretty much irrelevant.
So that's what I've created and I'm enormously happy to now see it up live on Pluralsight. If you've not tried them before, you can get into it for less than $1 a day and gain immediate access to thousands of courses, including some very good content on HTTPS, if I do say so myself ?