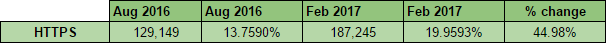
In case you haven't noticed, we're on a rapid march towards a "secure by default" web when it comes to protecting traffic. For example, back in Feb this year, 20% of the Alexa Top 1 Million sites were forcing the secure scheme:

These figures are from Scott Helme's biannual report and we're looking at a 5-month-old number here. I had a quiet chat with him while writing this piece and apparently that number is now at 28% of the Top 1 Million. Even more impressive is the rate at which it's changing - the chart above shows that it's up 45% in only 6 months!
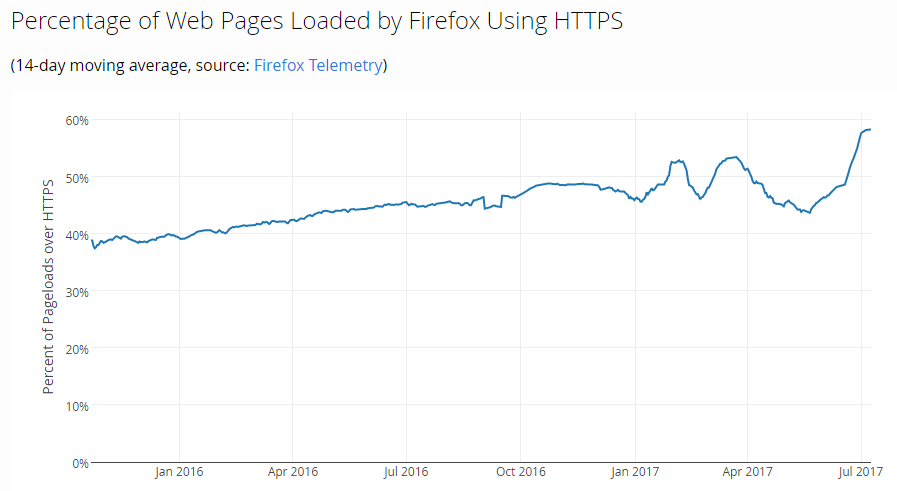
Perhaps even more impressive again is the near 60% of web requests Mozilla is seeing that are sent securely:

Now that's inevitably a lot of requests centred around the big players on the web who are doing HTTPS ubiquitously (think Gmail, Facebook, Twitter), but the trend is clear - HTTPS is being adopted at a fierce rate. Back in Jan I wrote about how we'd already reached the tipping point, in part because of browser measures like this:
Hi @Qantas, I just went to login to my frequent flyer account and the browser is warning me that it's not secure. Is something wrong? pic.twitter.com/6Bu4v9f5Qn
— Troy Hunt (@troyhunt) January 26, 2017
The "shaming" of websites serving login or payment forms insecurely began with Chrome in January then Firefox shortly afterwards (occasionally with rather humorous consequences). And it worked too - soon after that tweet, Qantas did indeed properly secure their site. The indignity of visitors being told that a site is insecure inevitably helps force the hand of the site operator and HTTPS follows.
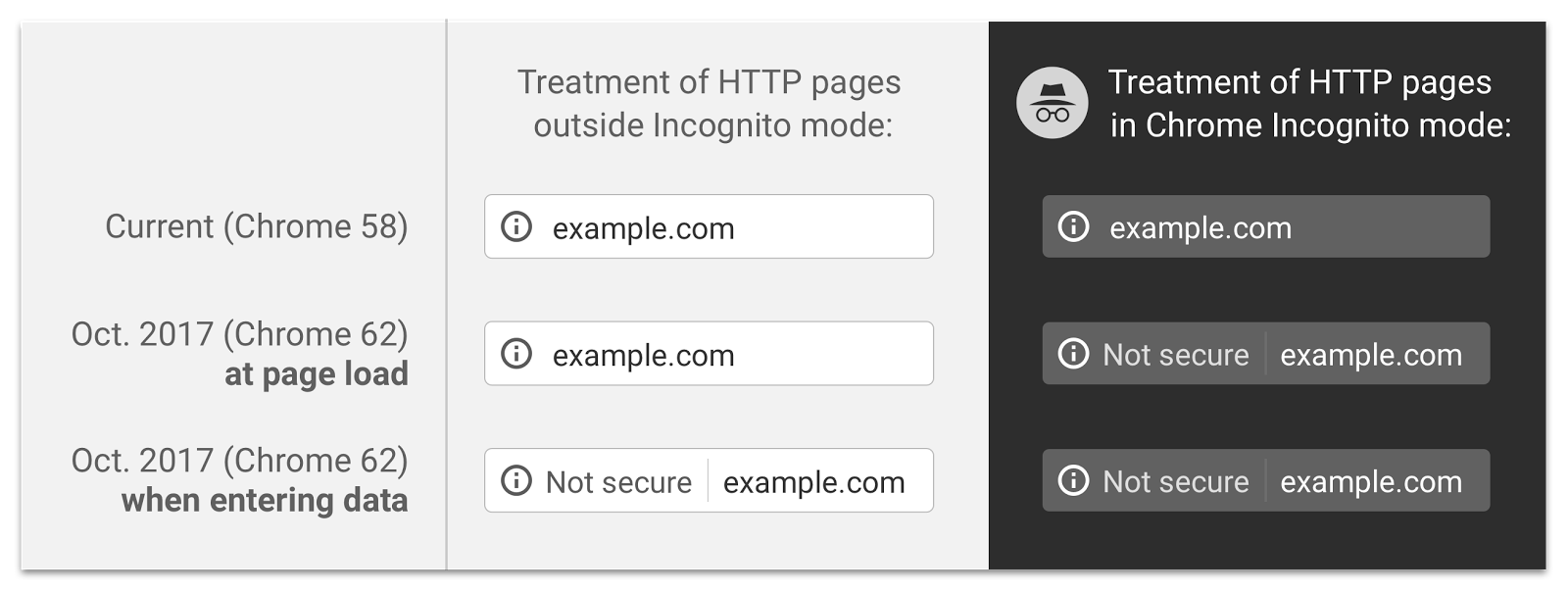
But per the title of this post, life is about to get a whole lot harder for sites that aren't already doing HTTPS across the board. Here's what you're going to see in only a few months' time:

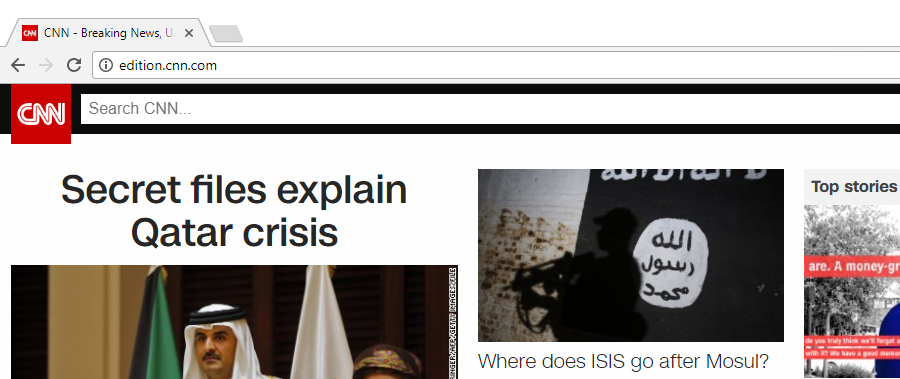
Let's dissect what's going on here: at the time of writing, we're at Chrome 59 which behaves the same as Chrome 58 in the image above so non-secure sites have no visual indicator suggesting this (at least not unless they contain a login or payment form). However, once we hit version 62 all websites with form fields served over HTTP will show a "Not secure" warning to the user. Think about what that means - for example, this site will start to show a warning:

It has a search page therefore an input field. An insecure form means that the contents of the search may be intercepted and conceivably, that could contain data that the user would prefer didn't fall into the hands of someone listening in on the connection.
This site will also show warnings:

Yes, it's just an email field (no, not "eMail", that's fake spelling!) but again, when loaded insecurely it's open to interception.
And finally, this one will also cause browser warnings (sorry, I couldn't help myself):

Now you may not consider information you enter into a route planner to be particularly sensitive, but how does the browser know that? They're just text fields, anything could be going into them. Besides, this helps drive us forward to making everything eventually HTTPS which brings us to the other change in Chrome 62.
As indicated in their earlier graphic, all websites served insecurely whilst using incognito mode will show a warning. Chromium quite rightly explains that folks browsing incognito have a higher expectation of privacy so it makes sense to warn them when this is put at risk. But don't think that this will just remain the domain of incognito, this is going mainstream:
Eventually, we plan to show the “Not secure” warning for all HTTP pages, even outside Incognito mode
Here's an important observation on all this: at present, we know secure pages are secure because the browser tells us so. We know non-secure pages are not secure because the browser doesn't tell us that they're secure. Get it? It's the principle of being insecure by default and that's what we're increasingly moving away from. Remember also that this applies to any website the browser loads so merely being behind the firewall browsing the intranet won't keep the warnings away. If you're not serving all those internal business systems over HTTPS then your internal users are going to be told that they're "Not secure" too (and no, telling them to ignore warnings is not a behaviour you want to encourage).
The bottom line is this: if you're serving anything over an insecure connection you need to be planning how you're going to go HTTPS by default now. There's a great appetite to go secure by developers themselves too; a few months ago I published a new Pluralsight course on What Every Developer Must Know About HTTPS and it went straight up into the Top 10 in a library of more than 6,000 courses. If you're embarking on the journey to a secure transport layer, that's a great place to start.
It's taken us a while, but finally we're getting to a "secure by default" web!