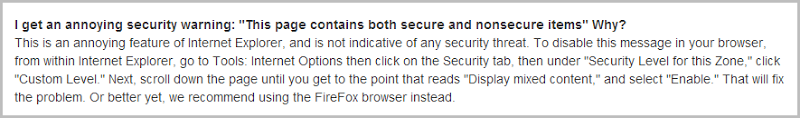
Let’s just start here:

Allow me to provide a technical security perspective on this – it’s complete bullshit.
More specifically, you’re seeing this because whoever designed the Smashwords site screwed up and embedded insecure content in a page loaded over a secure connection. So what does this look like? Here’s an example in Internet Explorer:

But more importantly, what does it actually mean? Short answer: you can’t trust the page any more than you can trust any other page served over an insecure connection.
The longer answer is that an asset has been embedded into a page loaded over HTTPS, but the reference to the asset is over HTTP. Now remember that SSL is not just about encryption, indeed one of the key value propositions of requesting resources over HTTPS is authenticity. When it all works correctly (and indeed there are occasions where SSL itself is compromised), you can be comfortable that the page – and everything on it – has indeed been loaded from who you think it has and not observed or manipulated whilst in transit. Now, when you whack something into the page that’s not loaded over HTTPS and you can’t have confidence in its authenticity, it undermines the security of the entire page. For example, what if JavaScript loaded over HTTP was manipulated by an attacker such that it caused the login form of the page to post someone’s credentials to a malicious site even though the page was loaded over HTTPS? It’d look just like this:
This is from a post of mine last year titled Understanding the risk of mixed content warnings and as you can see, it’s dead easy to exploit. Of course it’s only dead easy if a “man” gets in the middle of the communication, but that’s the reason the site has SSL to begin with!
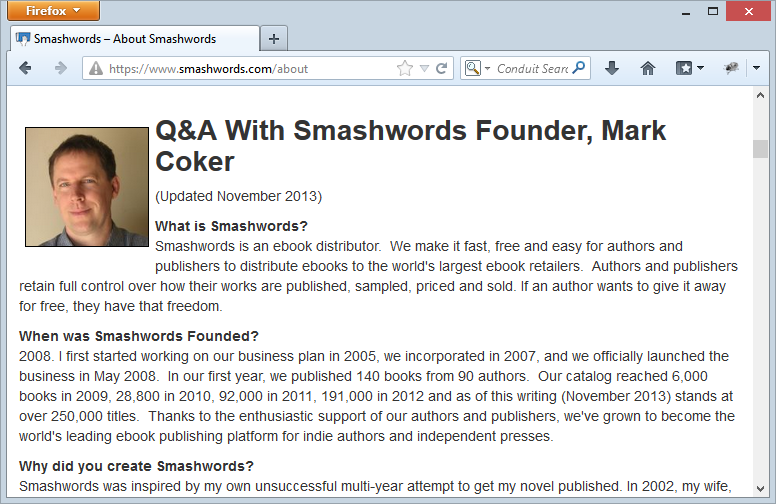
Let’s bring this back to Smashwords and in fact let’s just follow their advice and use Firefox to load a page with mixed content so that we don’t get those pesky warnings. It looks like this:

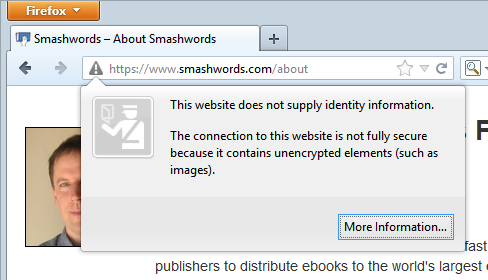
Uh oh, we may have a problem here, Firefox doesn’t seem to have saved us from the warning about the site’s security position, in fact it’s been pretty clear about what it thinks of it:

Bugger, that’s no good. Wonder if Chrome will save us from this pointless distraction:

Oh dear, I wonder what’s up?

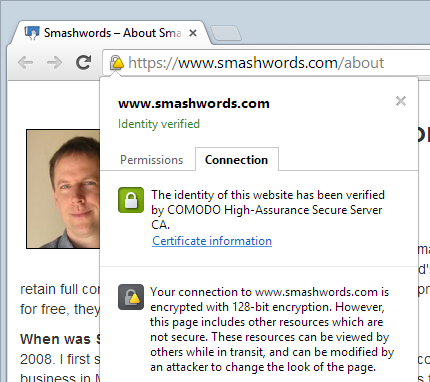
Here we’re seeing terms like “not fully secure”, “unencrypted” and warnings about attackers being able to view and modify content in transit. Don’t you think that maybe – just maybe – there could be something to this?! Friends, do not configure your browsers to hide these warnings!
So what’s causing these issues and why have I snapped the page right on Mark’s mug shot? Because it’s his fault – he’s being transferred over HTTP whilst the page itself is loaded over HTTPS. At the time of writing, he’s located here: http://resources.smashwords.com/mc-profpic
Of course where he really needs to be located is here: https://resources.smashwords.com/mc-profpic
Except that won’t work because it’s trying to load an Amazon cert – the address simply hasn’t been configured for HTTPS.
Alternatively, they could just load the about page over HTTP, in fact it’s only when you follow a link to the FAQ page from a secure page such as the checkout that you even see it load over HTTPS. Then again, they’re embedding the login form in a resource loaded over HTTP as well and I take it we all know what’s wrong with that by now. When you start to see patterns like this emerge, you start to wonder what else is going on…
This just hasn’t been thought through. Normally a simple case of mixed mode isn’t something I’d write about but what really stuck out at me in this case is that whoever put this site together (or at least whoever put the FAQ together) saw the browser warning about security and not only ignored it but decided to advise customers to actually disable the warning in their browser.
You know I’ve got this annoying warning in the car at the moment, something about it almost being out of fuel, can anyone help me turn it off? Thanks guys.