I had bit of feedback on my last post I hadn’t seen in the past. For example, this one on Twitter:
0% of this page renders with Ghostery turned on. I'm not sure if this is irony, or which...
And then reinforced by Mikko Hypponen:
I noticed the same thing. Troy, you might want to check out your blog against Ghostery's default settings.
I got Ghostery installed, the page loads and then suddenly the text of the article is removed.
I know I know, I just shouldn't use Ghostery but I like to have a little privacy online.
Sorry I won't return to your site again...
So let me get this straight – you install a browser plugin that deliberately turns off part of the site I’ve carefully crafted then injects its own HTML into arbitrary locations and you’re wondering why maybe some stuff doesn’t work?! Right…
Obviously I’m not overly enamoured with people using blockers that prevent ads from loading and depriving me of that fraction of a cent for a view, but I’m even less enamoured with them using tools that rewrite page contents then wondering why the page contents has been written. If you don’t want tracking then this is why we have in-private browsing; what’d you think that was for – looking at porn?!
Ok, that feels a little better now, but regardless of my views on the issue I don’t want the site breaking for people using what appears to be a very popular extension. This is relevant for anyone running a website – you may well find the increasingly large Ghostery audience being unable to view content that they actually expect to see. Screw the revenue, let’s just fix it.
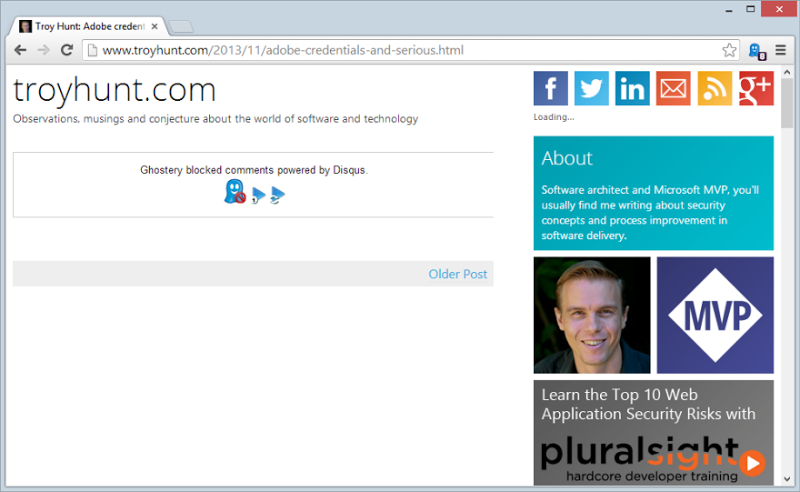
Here’s what was going on:

Basically the entire post body is hidden. Now I did reach out to Ghostery not once, not twice, but three times (the last two in response to them tweeting me) and got nothing back from them so it’s time to go solo on this one.
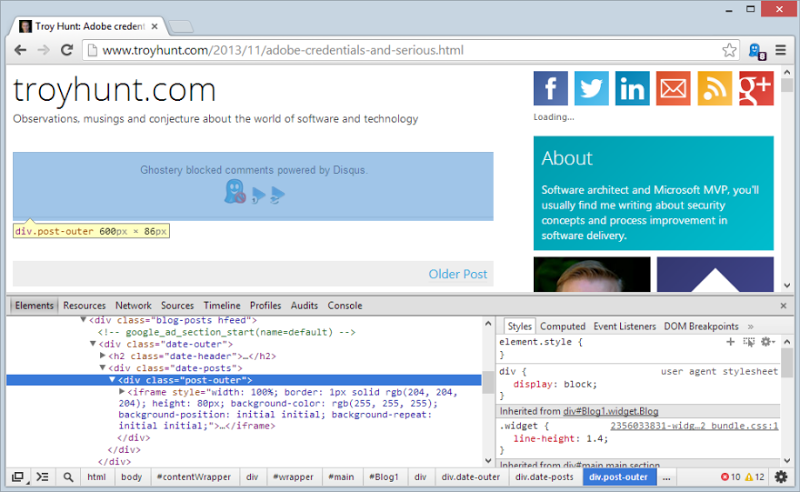
Here’s where Ghostery is injecting its message:

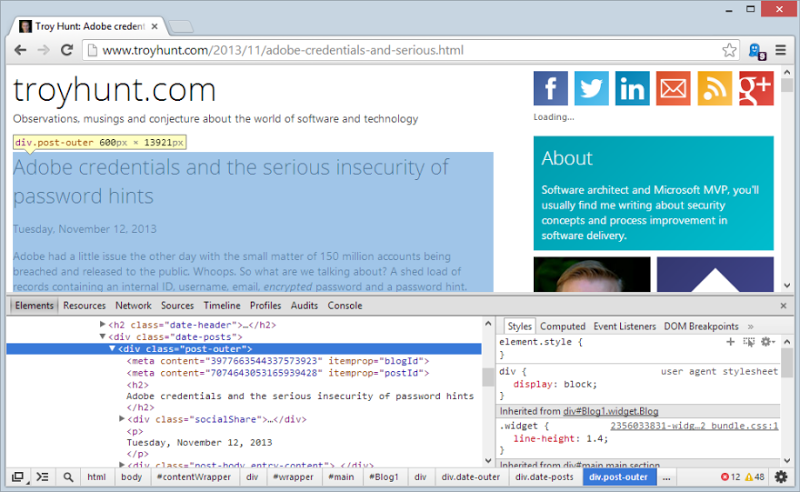
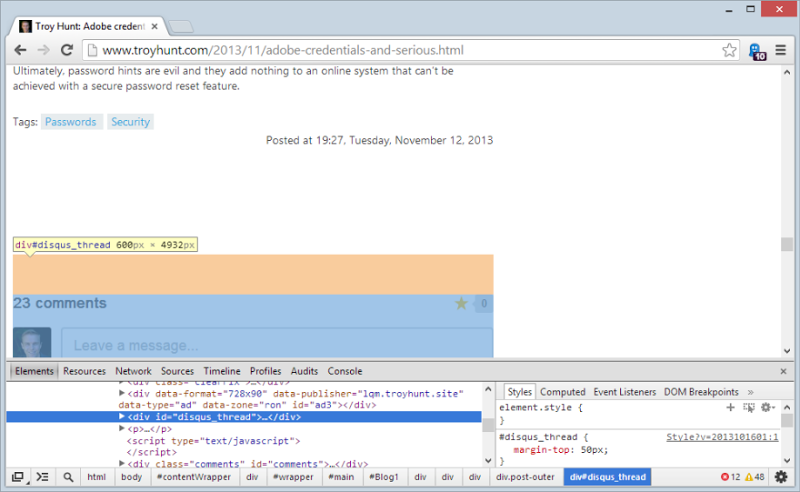
If we allow Ghostery to load Disqus we can see everything working the way I’d designed it and wanted it to be viewed before being hacked apart by a third party browser plugin. It looked like this:

That highlighted div contains the Disqus content down at the very end of the element:

My first thought was that by removing this element at least I could establish that it was related to its position. Sounds logical, I thought, but it turns out that Ghostery still kills the post content even when there is no Disqus element on the page at all. In fact so long as the Disqus JavaScript is loaded, Ghostery goes nuts and kills content not even related to the comment engine. Thanks guys, nice one.
Could it be as some had suggested and Ghostery just kills any site using Disqus? Maybe it just kills many sites using Disqus, but not all of them.
So a long process of chopping out page elements then seeing what Ghostery had taken an axe to ensued. None of the obvious theories worked – it didn’t appear to be at all related to the body content of the post itself, indeed when I deleted the whole lot I still got that dopey bloody ghost in the middle of the page. Fortunately I have a test Blogger site for just such occasions and after much more chopping, I found this:
<div class='comments' id='comments'>
This was actually down at the bottom of the page near the Disqus element, but not related to it. It was actually a remnant of Blogger’s comment engine and a quick change showed something enlightening:
<div class='com-ments' id='comments'>
Fixed! No really, that’s all it was – Ghostery was just arbitrarily looking for a class named “comments” and then taking the nuclear option on the entire contents of the parent element even though the div is completely unrelated to Disqus. Sounds legit.
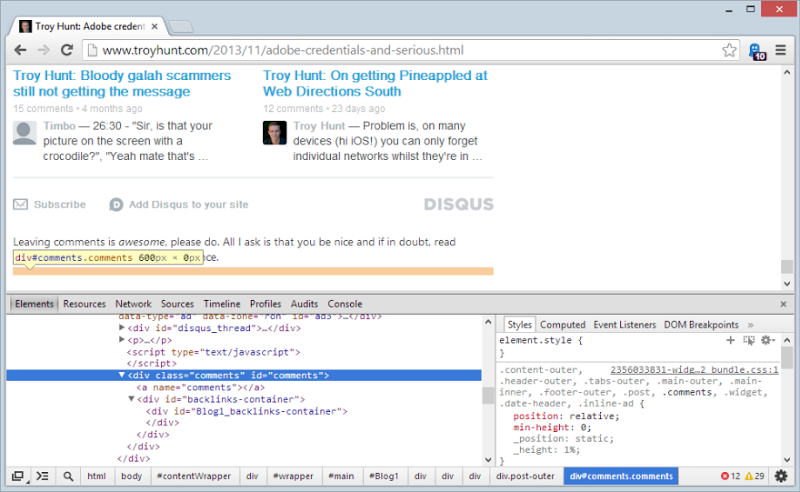
Here’s what the allegedly heinous element looks like:

Keep in mind that even when the element you see Disqus appear in above is removed, Ghostery still goes postal and kills all the content on the page.
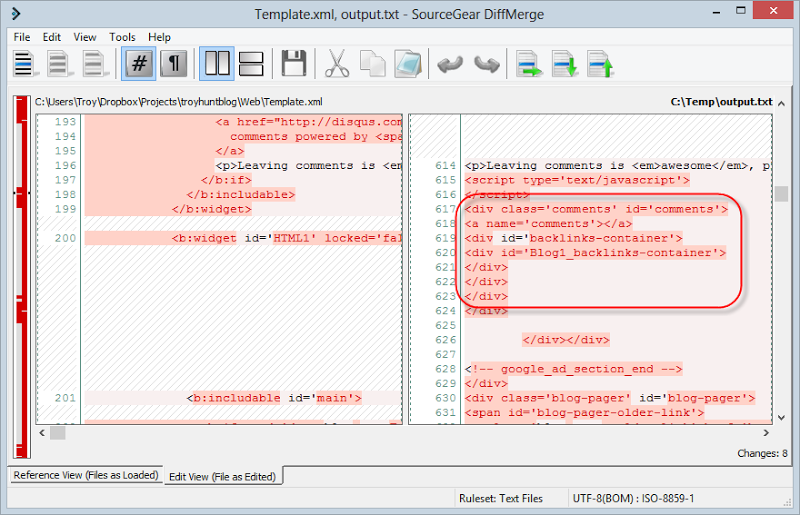
Right, so given it’s not needed you just delete the offending element from the template, right? Or at least change the name of the class so Ghostery doesn’t go psycho. Unfortunately in my case, this wasn’t part of my template:

My template is on the left, the emitted blog post is on the right and the highlighted bits shaded in pink aren’t in the template, at least not directly. Even toying around with the most vanilla template possible on Blogger produced this where the content should be:

Blogger does many things very well but transparency of what’s going on in the template is just not one of them. There may be a way to kill these (and other) tags, but it sure isn’t anything obvious like simply disabling comments which, of course, I’ve already done. However, Blogger does allow you to insert arbitrary JavaScript into the page.
Ghostery is just molesting the page based on what’s in the DOM, so let’s do this immediately after the element with the class in question appears on the page:
<script type="text/javascript"> var commentsElements = document.getElementsByClassName('comments'); if (commentsElements.length > 0) { commentsElements[0].parentNode.removeChild(commentsElements[0]); } </script>
This is just vanilla JavaScript (remember that?) and whilst I use jQuery on the site, I can’t be sure it’s loaded before Ghostery has its evil way with the page. This approach here ensures the script will run as soon as possible after the comments element appears and at least in my testing, before Ghostery gives it a good rogering.
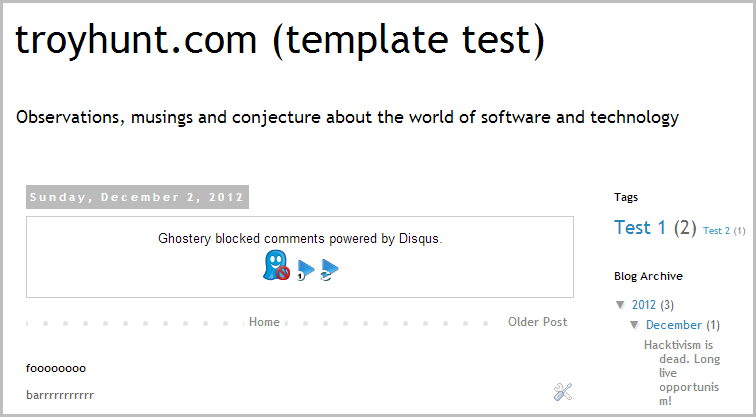
The result speaks for itself:

Clearly I’m unimpressed by the Ghostery situation, not because I don’t believe people should be able to hide the content they don’t want but because Ghostery provides absolutely no guidance whatsoever to site owners who don’t want their content stuffed up by this increasingly popular tool. It’s not about finding ways to wrangle around the blocking, it’s about making the site work in the very way that the people using Ghostery expect it to, namely showing the damn content!
As it turns out, once I’d solved the problem and tweeted about it, one of the Ghostery devs confirmed the issue:
From a web development perspective, what Ghostery is trying to do is no easy task. Combining all these external services as modern websites tend to do creates a delicate ecosystem that’s easy to unbalance by attempting to automatically pull a piece out like a big freakin’ Jenga game. Evidently heaps of stuff breaks – just look at the Ghostery forum on Disqus. The first thing I did after completing this exercise was to send Ghostery into the abyss that is my extensions graveyard. I want the web to work like it’s intended to 99% of the time and I know how to control my privacy the remaining 1% of the time. You don’t need a plugin for that.