In my quest for both some engaging blog material and a desire to get up to speed with everything new in the latest generation VS and .NET fast, following is an overview of 25 illustrated examples of Visual Studio 2010 and .NET 4. It’s not seriously in depth, just enough to understand what’s new and where you can go to get the serious details.
Background
Rather than churning out another ubiquitous “Hello World” app, I’ve used an existing ASP.NET 3.5 project which has been my test bed for pretty much every version of .NET released so far. Hopefully this will give a bit more practical context than something hypothetical although it does mean a webform bias to the post. The features below are in no particular order, they just appear as I’ve discovered or read about them.
1. Starting up
 The first obvious difference with VS2010; no more rectangular start up screen! Ok, it’s of zero functional value but it does give the product a pretty swish new look.
The first obvious difference with VS2010; no more rectangular start up screen! Ok, it’s of zero functional value but it does give the product a pretty swish new look.
Actually, the first big shock was no more Mr Tiny Face during the install. Maybe it was the public ridicule, maybe it was just inconsistent with the new branding but either way, I’m going to miss the little guy!
2. Windows 7 taskbar access to recent solutions
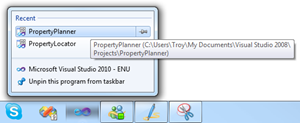
 This neat Windows 7 feature is now surfacing itself through a number of applications and whilst it’s a bit trivial for programs opening small, fast files (such as Notepad), it’s really handy for Visual Studio. I’ve tended to always have it auto load the last solution on open then choose a recent solution after that so you end up loading multiple projects just to get to where you want to be. Pin it to the Windows 7 taskbar, right click and it’s always a one step process.
This neat Windows 7 feature is now surfacing itself through a number of applications and whilst it’s a bit trivial for programs opening small, fast files (such as Notepad), it’s really handy for Visual Studio. I’ve tended to always have it auto load the last solution on open then choose a recent solution after that so you end up loading multiple projects just to get to where you want to be. Pin it to the Windows 7 taskbar, right click and it’s always a one step process.
3. Conversion process
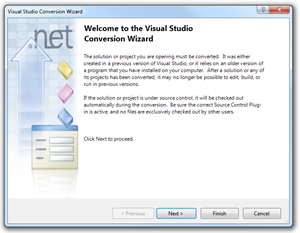
 Pretty much the same deal as in VS08 here with loading an existing solution from an older version prompting a conversion. Any web projects allow you to automatically upgrade them to .NET 4 whilst other projects, such as class libraries, need to be done manually after the solution conversion.
Pretty much the same deal as in VS08 here with loading an existing solution from an older version prompting a conversion. Any web projects allow you to automatically upgrade them to .NET 4 whilst other projects, such as class libraries, need to be done manually after the solution conversion.
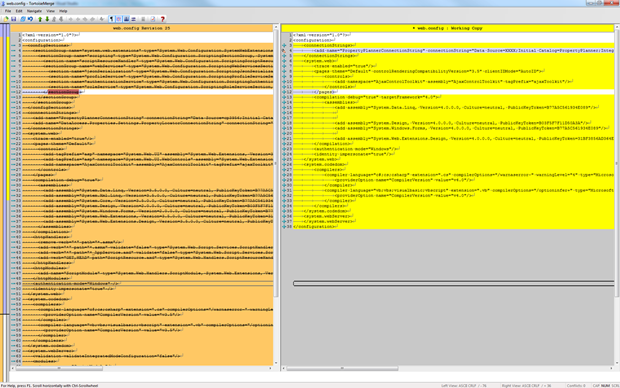
In terms of actual changes to the solution performed by the conversion process, the .suo gets the VS version incremented and the .csproj files update the .NET version and include a reference to the version they were upgraded from. There are a few other minor framework related changes but the biggest move is in the Web.Config which shrunk by more than half after the conversion.
4. A cleaner Web.Config
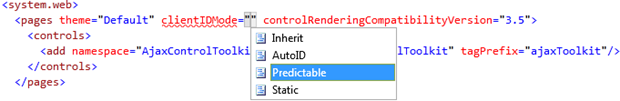
Scott Guthrie has published some good info about Clean Web.Config Files so I’ll just give you the brief version. In short, a lot of the bulk is moved out to the machine.config and what you’re left with is just enough project specific info to make things run. You also get a reference to control rendering compatibility being set to the previous version of the framework so you don’t get breaking CSS and HTML changes (more on that later).
5. Better multi monitor support
I’ve said “better” support because there was multi monitor capability in VS08, it’s just that you were limited to basic operations such as docking some of the windows (properties, solution explorer, etc) in a second monitor. In VS2010, you can take open file windows and move them to another screen or rearrange them in the same window which is really handy if you wan to see both ASPX and codebehind at the same time. It’s a still a little clunky though; windows don’t open where you left them and it’s easy for newly opened files to appear behind undocked windows. There’s also no ability to automatically arrange windows and they won’t snap to each other or to screen edges so there’s a bit of fiddling required to get an optimal setup.
6. Code snippets
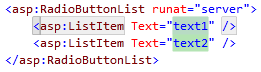
 This is a small one but it will save a lot of keystrokes over time. There are now a number of built in code snippets for ASP.NET, HTML and MVC. What it means is that intellisense will pick up you’re possibly looking for a RadioButtonList if you begin typing “<rad” (yes, without the “asp:” prefix) and it only takes the tab key to then automatically insert the entire tag including sample children. You can then tab between the highlighted values for quick editing.
This is a small one but it will save a lot of keystrokes over time. There are now a number of built in code snippets for ASP.NET, HTML and MVC. What it means is that intellisense will pick up you’re possibly looking for a RadioButtonList if you begin typing “<rad” (yes, without the “asp:” prefix) and it only takes the tab key to then automatically insert the entire tag including sample children. You can then tab between the highlighted values for quick editing.
7. Optional parameters, default values and named parameters
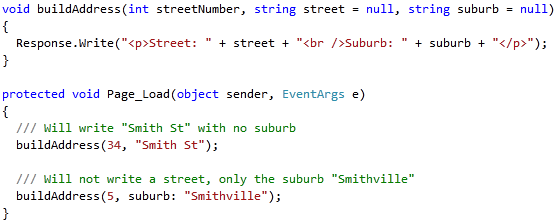
Rather than creating a series of method overloads to cater for different scenarios requiring different parameters, they can now be specified as optional by designating a default value (so long as they appear at the end of the method signature). To avoid ambiguity between multiple optional parameters, they can be referenced by name within the method call. To top it off, VS2010 surfaces optional parameter names through intellisense which makes discovery dead easy. David Hayden has a more comprehensive overview here.

8. Dynamic language support
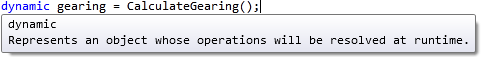
The concept of a dynamic language, one that executes at runtime without knowing how it will behave during design or compile time, is not new to programming (Ruby and Python are just a couple of existing dynamic languages), but it is new to .NET in version 4. One advantage this gives us is the ability to use the DLR (Dynamic Language Runtime) to facilitate communication with systems where strongly typed language features are not available without the bloat of using reflection. This is a pretty simplistic (and possibly slightly inaccurate!) overview though so take a look at Scott Hanselman’s excellent explanation.

9. URL routing in ASP.NET
This was introduced back in ASP.NET 3.5 SP1 and is used extensively in ASP.NET MVC but is still worth a mention here as it becomes a native part of the framework. Routing provides a means of making a request to a URL which doesn’t necessarily map directly to a physical file. Instead, it provides us with querystring like features but without the explicit name / value pair formatting. What this leaves us with is the ability to create very clean, human readable, search engine optimised URLs.
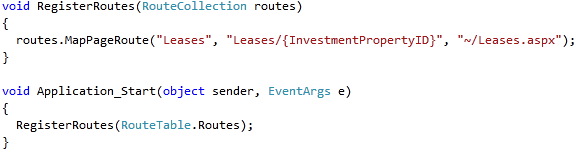
Process wise, it’s just a matter of registering the route in the Application_Start event in the Global.aspx.cs. My aim in the following example was to take the path normally expressed as /Leases.aspx?InvestmentPropertyID={InvestmentPropertyID} and instead allow /Leases/{InvestmentPropertyID}. Doing this with GUIDs is not great legibility wise but the concept translates just as well to strings which would result in nicely legible URLs.

The above code simply gives the route a friendly name, specifies the URL pattern then states the page we want to send the request to. All we need to do then is to read the parameter from the target ASPX page (note: I’ve used a nullable GUID due to the nature of the app not always having the ID available).
Quick note; if you’re trying to make this work with IIS6 or IIS7 running in classic mode, have a read of Using ASP.NET MVC with Different Versions of IIS. If you don’t follow this guidance you’ll end up with a lot of 404s.
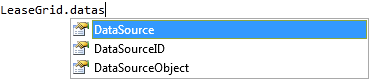
10. Intellisense gets more intelligent
 This one has been around in ReSharper for ages, but intellisense now filters the available options as you type rather than just displaying all possible matches and defaults to the best match to the characters typed. Where it goes a little further than ReSharper is by not just listing matches that start with the characters but matches which contain them. And if you’re not real keen on a filtered list, CTRL-Space will give you back the full version.
This one has been around in ReSharper for ages, but intellisense now filters the available options as you type rather than just displaying all possible matches and defaults to the best match to the characters typed. Where it goes a little further than ReSharper is by not just listing matches that start with the characters but matches which contain them. And if you’re not real keen on a filtered list, CTRL-Space will give you back the full version.

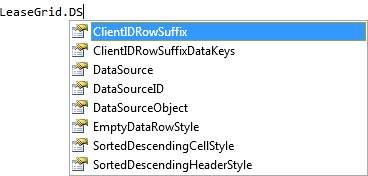
Another really neat feature is matching by acronym where a type or member adheres to Pascal case (also currently supported by ReSharper). If you enter a string in uppercase you’ll get a filtered list of all possible matches (i.e. Grid.DS will give you the option of Grid.DataSource). It will be interesting to see how ReSharper 5 responds to these changes given previous versions has replaced the native VS intellisense altogether.
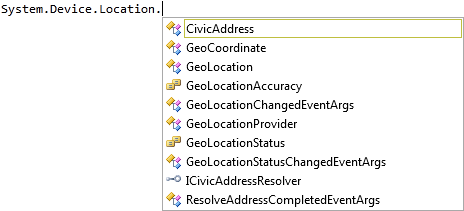
11. Geo-location awareness
There seems to be very little available information on this so far other than this extract from the BCL Team blog:
System.Device.Location (which can be found in System.Device.dll) enables .NET applications running on Windows 7 to determine the current geo-location (e.g. latitude/longitude) of the device. Windows 7 supports a number of different location sensors, including GPS devices and WWAN radios, and automatically handles transitioning between different sensors — if multiple sensors are available — to provide the most accurate data for the current situation. .NET applications will be able to use this new API to access the following data (if available): latitude, longitude, altitude, horizontal and vertical accuracy, course, speed, and civic address (i.e. country/region, state/province, city, postal code, street, building, floor level).
That’s enough information to get me excited! Coupled with online mapping services, address resolution and SQL08’s spatial data capabilities, we’re getting some pretty cool geo-specific capabilities these days. Here’s a quick glimpse of the members:

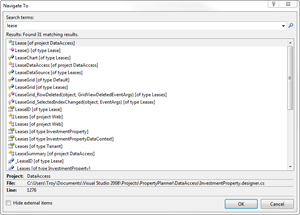
12. Code navigation
Scott Guthrie has a comprehensive blog post on the new navigation features and he starts off with an interesting statement:
In usability studies we’ve done, we typically find that developers spend more time reading, reviewing and searching existing code than actually writing new code.
 It would be hard to argue with this and Microsoft have obviously taken it pretty seriously. A quick CTRL+Comma now gives you a “Navigate to” window which filters by keyword and includes the type of match (event, class, member, etc) and the file and line in which it appears. As with the intellisense improvements mentioned above, you can also enter acronyms which match Pascal case names within your solution. This feature will come to the forefront in many cases which would have otherwise required a normal “Find” and stepping manually though results.
It would be hard to argue with this and Microsoft have obviously taken it pretty seriously. A quick CTRL+Comma now gives you a “Navigate to” window which filters by keyword and includes the type of match (event, class, member, etc) and the file and line in which it appears. As with the intellisense improvements mentioned above, you can also enter acronyms which match Pascal case names within your solution. This feature will come to the forefront in many cases which would have otherwise required a normal “Find” and stepping manually though results.
13. Meta tag properties
![]() A small but worthy addition; meta tag properties are now part of the Page class and can be assigned to directly by reference. Should make search engine optimisation that little bit easier, particularly for data driven pages.
A small but worthy addition; meta tag properties are now part of the Page class and can be assigned to directly by reference. Should make search engine optimisation that little bit easier, particularly for data driven pages.
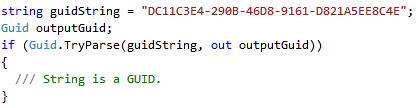
14. Guid.TryParse
To get an idea of how handy this will be, take a look at the number of Google results for “Guid.TryParse” that don’t refer to the .NET 4 implementation and instead refer to either a desire to add this to the framework or take you to people’s own bespoke implementations.

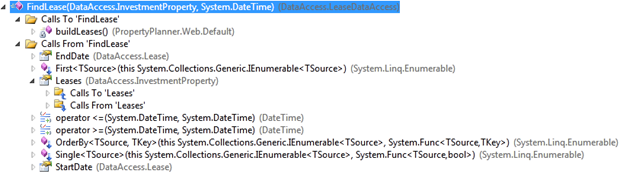
15. Call hierarchy
There’s more than just a passing similarity to ReSharper’s “Find usages” in this feature but it extends the concept into some new territory. The call hierarchy feature not only displays usages (or “Calls To” as it’s phrased"), but also calls it makes (“Calls From”). There’s also a drill down feature so you can navigate through the tree of nested calls which is a pretty neat way of quickly understanding precisely how the code is being used.
16. Auto-start for ASP.NET applications
How many times is someone left wondering why an an ASP.NET app is running so slowly only to realise it has been rebuilt or the application restarted and there is yet to be a client hit to the app? Certainly happens to me a lot so I’m pretty keen on the new auto-start feature.
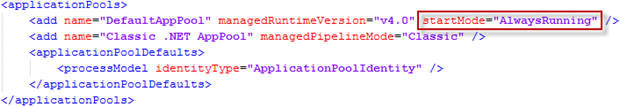
The only downside to the feature is there is an IIS 7.5 dependency so unless your web server is pretty current, you’re not going to get any value from it. If you are current, it’s just a simple change to the applicationHost.config file to set the startMode attribute to “AlwaysRunning”. More info, once again, from Scott Guthrie here.
17. Usage highlighting
This is another feature previously surfaced through ReSharper using Shift+Alt-F11 (are you sensing a theme here?!) but happens automatically in VS2010. Select a name anywhere within code and all usages are automatically highlighted. Just a little feature but yet another small productivity boost.

18. Managing the client side ID of controls
Anyone who has ever written client side code to reference server side generated controls will appreciate how much easier this can make life. Rather than the auto generated IDs like ct100_BodyPlaceHolder_TenantID we can now utilise the ClientIDMode to achieve greater naming control. This can be configured at the page level, in the config file of either the application or the machine or at the control level. Take a look at the Setting Client IDs page in the ASP.NET website.
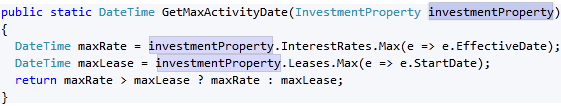
19. String.IsNullOrWhiteSpace
A small one but a good one; whereas previously a check for a null or empty string would return false if white spaces existed (you’d normally trim it beforehand to avoid this), the new IsNullOrWhiteSpace method checks for all three conditions in the one call.
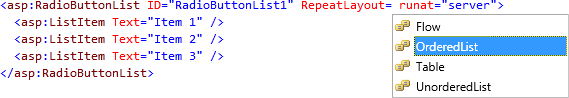
20. Broad CSS standardisation improvements
ASP.NET has always tended to render some pretty heavy HTML which has been very table dependent and often not particularly accessibility compliant. The latest generation .NET attempts to tackle that by changing the default rendering of a number of controls. For the sake of not introducing breaking changes, upgraded applications are placed in a control rendering compatibility mode which ensure ASP.NET 3.5 apps continue to render identically (you can see this set in the Web.Config image further up the page). Without this, there are potential breaking changes although in my app, the extent of “breaks” was limited to a generated chart image displaying with a border as table and image controls no longer default to zero border.
A good example of where a more standards orientated approach is applied is in the RadioButtonList control. In addition to the “Table” and “Flow” layouts, we now have “OrderedList” and “UnorderedList” which output <ol> and <ul> tags respectively to surround the list items. Apparently this brings improvements for users with “Assistive Technologies” such as screen readers. More on the CSS improvements back on the ASP.NET website here.

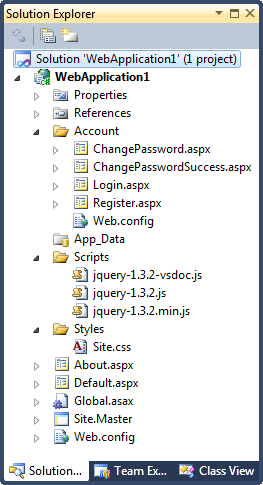
21. Changed project templates
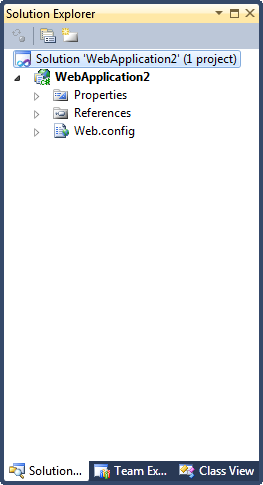
The standard “ASP.NET Web Application” project template (see the first image below), is now a far more comprehensive beast generating not just the Default.aspx file but also adding forms based authentication pages, JQuery script files, a default CSS file, a couple of general ASPX pages, a Global.asax and even a master page with a basic layout on it. Personally, this is of mixed use to me; I rarely use forms based authentication but I like the idea of having the master page, CSS and JQuery scripts inserted automatically.
At the other end of the scale, there is a new “Empty ASP.NET Web Application” template (second image below), which is closer in nature to the old web app template but doesn’t even give you a default page.


22. Toolbox search
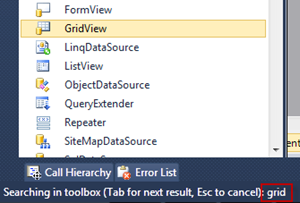
 Ever have trouble finding that pesky control hidden somewhere in the depths of the toolbox? With the new toolbox search feature it’s only ever a few keystrokes away. So long as the focus is on the toolbox you can begin typing the name and the control will be auto selected. You can see from the screen grab on the right I began typing “grid” and the selection has automatically moved down the GridView control.
Ever have trouble finding that pesky control hidden somewhere in the depths of the toolbox? With the new toolbox search feature it’s only ever a few keystrokes away. So long as the focus is on the toolbox you can begin typing the name and the control will be auto selected. You can see from the screen grab on the right I began typing “grid” and the selection has automatically moved down the GridView control.
23. Box insertion
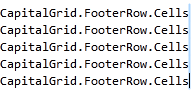
 We’ve had box selection in Visual Studio for a while; hold down the ALT key while dragging a rectangle with the mouse then cut or copy. VS2010 takes this to the next level with box insertion which provides the ability to add text to the selected box. The example on the right shows where I’ve made a zero column width selection (you can just see the turquoise selection line to the right of the text) then typed the one statement which is simultaneously inserted on each row. You really need to see this in action to appreciate it so take a look at Brittany Behren’s (Program Manager from the Visual Studio Editor Team) Box Selection and Multi-Line Editing video on the Visual Studio Blog.
We’ve had box selection in Visual Studio for a while; hold down the ALT key while dragging a rectangle with the mouse then cut or copy. VS2010 takes this to the next level with box insertion which provides the ability to add text to the selected box. The example on the right shows where I’ve made a zero column width selection (you can just see the turquoise selection line to the right of the text) then typed the one statement which is simultaneously inserted on each row. You really need to see this in action to appreciate it so take a look at Brittany Behren’s (Program Manager from the Visual Studio Editor Team) Box Selection and Multi-Line Editing video on the Visual Studio Blog.
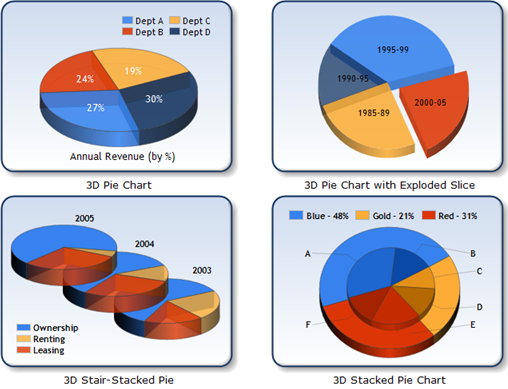
24. Chart control
As with the ASP.NET Routing, this is another permanent addition first surfaced in .NET 3.5 SP1. Actually it goes back even further than that originating from Dundas and making its way into the Microsoft framework following their acquisition a couple of years back (some interesting comments on that at the bottom of Scott Guthrie’s blog entry about the new control).
In case you haven’t previously used this control, there’s quite a comprehensive suite of charts available and in most cases will save you from going out to the likes of .netCharting or Component Art and spending money on a third party tool. There’s a great sample site available which gives you the codebase for all the chart combinations so it’s very easy to get up and running.
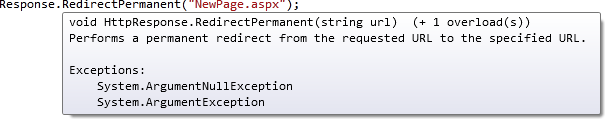
25. Response.RedirectPermanent
The traditional approach for redirecting users to a moved page is to provide a Response.Redirect in the old page which issues an HTTP 302 to the browser (temporary redirect) and causes it to make a new request to the alternative location. Response.RedirectPermanent causes an HTTP 301 (moved permanently) which allows search engines to recognise the resource no longer exists at the originally indexed location and to instead directly reference the new location which will save the browser a round trip.

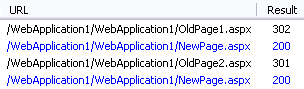
 You can see based on the Fiddler capture to the right how the request for OldPage1 with the traditional redirect differs from the request to OldPage2 with the permanent redirect. The only thing I’d like to see to make this really easy to manage is the permanent redirects defined in a configuration file to save applications accumulating a raft of orphaned files that simply point to their newer counterparts.
You can see based on the Fiddler capture to the right how the request for OldPage1 with the traditional redirect differs from the request to OldPage2 with the permanent redirect. The only thing I’d like to see to make this really easy to manage is the permanent redirects defined in a configuration file to save applications accumulating a raft of orphaned files that simply point to their newer counterparts.
Summary
From my perspective and based on my own needs, there’s no single “killer feature” (LINQ to SQL was this for me in .NET 3.5) rather a broad collection of enhancements that will touch many aspects of the way I build software. Looking back through my examples above, there’s unintentionally a pretty even split between .NET 4 features and VS2010 features and I think that’s pretty representative across the raft of other improvements I didn’t mention (delve into some of the links I’ve included if you want to read more).
Looking to the future, the new WPF based editor (Scott Hanselman has a good interview with Noah Richards from the Visual Studio Editor team on this), is said to provide greater extensibility for third parties to surface more features within the IDE. I’m eagerly awaiting to see how ReSharper tackles this, particularly given the number of features it previously provided that VS2010 now implements natively. Based on Ilya Ryzhenkov’s recent tweets there seems to be some pretty good things in store so fingers crossed for yet more ReSharper goodness in the near future.
I hope this has been useful for other people, I enjoyed putting it together and it’s provided me with the fastest learning curve yet for a new .NET and Visual Studio release. If it helps other people do the same it’s been a very productive days work indeed!